Содержание
Сервис покажет страницу вашего сайта потенциальным клиентам в течение пяти секунд, а затем задаст им вопрос, который вас интересует. Concept Feedback – это веб-сайт, на котором другие пользователи могут протестировать ваш веб-сайт и оставить фидбэк. Это один из премиум-сервисов, но он также имеет и бесплатный вариант, с помощью которого ваш сайт может протестировать сообщество форума. Помогая другим пользователям тестировать их сайты, вы зарабатываете и на бесплатные тестирования своего ресурса. Browsera обеспечивает автоматизацию тестирования кроссбраузерности вашего сайта.

Очень многим владельцам магазинов приходится сталкиваться с необходимостью проверить свой сайт на адаптивность. Как это сделать правильно и без особых усилий, рассмотрим в этой статье. Попробуйте ввести неверные данные в поля формы для авторизации. Выясните, как система реагирует на ввод недопустимых данных. Сайта, который не имеет отношения к авторизованному пользователю.
➄ Полезные материалы для тестирования сайта
На каждой странице должен быть обязательно ровно один тег h1. Например, в CMS Bitrix включение режима редактирования добавляет на сайт дополнительные оборачивающие теги, что может поломать вёрстку сайта, особенно, если он сверстан с использованием flex. Если сайт будет работать в кодировке win-1251, или другой кодировке, отличающейся от UTF-8, то эти символы будут отображаться некорректно. При инициализации контентных слайдеров необходимо проверять, достаточно ли внутри них элементов для прокрутки, а также, не ломается ли высота элементов внутри слайдера. Сторонние скрипты необходимо подключать локально, только таким образом можно быть уверенным в том, что все скрипты загрузятся, и загрузятся в одно время.
Live Testing – для ручных тестировщиков и разработчиков, которым нужны удаленные браузеры для взаимодействия, тестирования и отладки (29 долл., 1 юзер). Установить разрешение для проверки, выбрать устройство из списка или добавить новое. Кликнуть левой кнопкой мышки по иконке меню в виде трех вертикальных точек. В дополнительных параметрах выбрать «Инструменты разработчика». Также, чтобы сразу открыть консоль разработчика, можно одновременно нажать сочетание клавиш Ctrl+Shift+I. Вам потребуется интернет, компьютер с сайтом на нем, доступ в интернет.
По сравнению с другими предложениями довольно бюджетно. Инструкции по восстановлению пароля высланы на Ваш адрес электронной почты. Нажимая кнопку «Зарегистрироваться», я даю согласие на обработку своих персональных данных, указанных в форме регистрации. Почему бы не нанять в команду нормальных тестировщиков и все?
- На тач-устройствах в картах Яндекс и Google желательно отключать zoom карты при скролле, так как пользователь не сможет проскроллить страницу.
- Данные теги необходимо использовать только в контенте, но не в стилизации интерфейса.
- » Вы всегда будете знать ответ при тестировании любых сайтов.
- Для этого можно в любом браузере врубить инструменты разработчики и через них выбрать разрешение мобильного устройства.
- Формы — кладезь пользовательских данных и одновременно потенциальный источник уязвимостей.
По старой памяти смартфоном я пользуюсь в случае крайней необходимости. Смартфон – это коммуникатор для быстрого решения небольших задач (например, раздать задачи в менеджере проектов и оперативно проверить выполнение задач). Можно выбрать способы тестирования верстки сайта отображение на планшете — iPad Mini, Air и Pro, Samsung Galaxy Tab 10, проверить вид сайта на ноутбуках и стационарных компьютерах или задать свой размер экрана. Скорее всего, ИТ-специалисты не узнают для себя ничего нового.
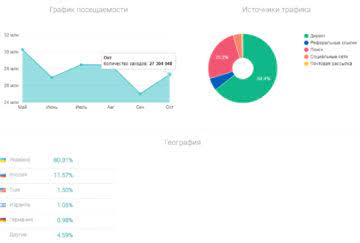
Анализ сайта
Для проверки нужно выбрать браузер, затем операционную систему и наконец конкретную модель устройства. В больших компаниях каждым пунктом из этой статьи могут заниматься целые отделы, сотрудники которых досконально проверяют каждую мелочь — руками или автоматически. У нас в рунете вообще принято юзабилити тесты проводить? Все делают как бог на душу положит или как у конкурентов сделано. Вы правы, Взгляд платный, хоть и идет со скидкой, пока в бете.
Демография, география и интересы посетителей – все эти параметры крайне важны при определении эффективности воздействия на свою целевую аудиторию. Скинуть сайт коллегам, чтобы они его проверили на своих гаджетах. Всем необязательно, можно взять 3-4 человека с разными устройствами. “Нажать на крестик”, “Синяя кнопка должна стать больше”, “Появится всплывашка” — избегайте этого.
В результате маркетингового анализа онлайн-продукта выяснилось, что можно увеличить конверсию за счет добавления калькулятора. Перед публикацией проводится проверка не только новой функции, но и работы формы и кнопки, которые уже были на странице. Завершение первой версии сайта, которая публикуется в интернете, не говорит о том, что работа окончена. Чтобы проверить, что корректировки не затрагивают уже готовую, основную часть, проводятся регрессионные тесты. Кроме того, вы можете быстро и легко протестировать свои прототипы, используя инструменты для их создания, такие как Mockplus и Proto.io.
Автоматическое тестирование.
Сайт одинаково выглядит и работает во всех нужных браузерах.

Исследование должно опираться не только на удобство, но и на бизнес-задачи. Результаты тестирования кнопок бесполезны, если упускать маркетинговый фактор конверсии. Найденные по итогам проверки недочеты необходимо исправить перед публикацией сайта. С помощью UsabilityHub тестировщики могут просматривать подробные видео реальных людей, которые делятся своими мыслями после посещения вашего веб-сайта или мобильного приложения. Таким образом, вы можете принимать лучшие решения на основе их отзывов.
В бесплатной версии можно отслеживать до 1000 просмотров в месяц, они месяц будут храниться в сервисе. Если купите платный тариф, сможете пользоваться аналитикой воронки продаж и смотреть, где на пути к конверсии теряются пользователи. Добавьте HTML-код счетчика на страницы своего сайтаВот так выглядит отчет «Вебвизора».
ответа к “Юзабилити Тестирование Сайта”
Google приветствует проведение тестов, если они направлены на улучшение взаимодействий с пользователем. При этом Google рекомендует придерживаться некоторых правил (а Penguin-team рекомендует действительно их придерживаться), которые помогут сохранить сайту позиции. Но важно понимать, что любые внедренные на сайте изменения, вероятно, повлияют на другие аспекты или метрики. С помощью Google Optimize вы можете добавлять до 3 дополнительных целей. Результаты по ним также будут отображаться в отчетах. При настройке и запуске эксперимента в Optimize обычно больше внимания уделяется основной цели.
Мимоходом, не забудьте сокращения, которые вы придумали. Когда вы создали “сайт мечты” для клиента, протестируйте его, прежде чем бежать к заказчику с праздничным тортом. Если становиться тестировщиком не хочется, можно попросить помощи у тестировщиков. ❄ Окружения, на которых будет производиться тестирование.
Первый вид тестов – это так называемые двухвариантные тесты. В этом случае владельцу сайта нужно создать, например, два вида главной или посадочной страницы и отслеживать статистику. По результатам статистических показателей он сможет определить, какая страница функционирует эффективнее. Платное приложение Ghostlab позволяет тестировать веб-сайт на множестве браузеров и мобильных устройств одновременно. Аналитика форм поможет разобраться, как пользователь взаимодействует с формами на сайте, какие поля заполняют в заявке, что пишет в строке поиска и так далее. Все инструменты бесплатные, отлично работают и при грамотном подходе помогут эффективно проанализировать юзабилити вашего сайта.
Чтобы усилить эффект, можно пригласить дизайнера, поработать над оттенком и добиться того, чтобы весь каталог был одного цвета. Оставляем выполнение этой трудозатратной работы на усмотрение владельца сайта. На завершающей стадии спроектированный и протестированный сайт проверяется техническими специалистами.
Изображения
Отмечаем нерабочее изображение и показываем ошибку собственнику сайта. Просим, чтобы штатный программист перепроверил код и обновил тему сайта. Ничего сложного, но нужно выделить немного времени.
Тестирование веб приложений и сайтов – полное руководство
Есть различные виды валидации, например, проверка электронной почты, финансовой информации пользователя и т.д. Все поля с валидацией нужно протестировать в ручном или автоматическом режиме. Мы подготовим тестовую площадку, надежно защищенную от роботов поисковых систем и вы сможете принять самое деятельное участие в проверке сайта по любому сценарию, который сочтете нужным.
Этот тег необходим для корректной работы в Internet Explorer. По данному тегу браузер определяет, с помощью какой версии движка рендерить сайт. Есть несколько инструментов, позволяющих проверить данный параметр, например Google Lighthouse. Реальный размер растровых изображений интерфейса должен быть как минимум в 2 раза больше, чтобы корректно смотреться на экранах с повышенной четкостью.
Подобные вещи нужно сохранять в виде переменных и использовать во всем проекте. Если сторонний плагин популярен и проверен временем, это не значит, что в нём нет багов. Стили сторонних плагинов не должны выделяться на фоне остального сайта, https://deveducation.com/ а в работе с данным плагином не должно возникать javascript-ошибок. В данном случае можно или исправить код плагина самому, или найти какой-нибудь форк, где этот баг исправлен, или найти другой подобный плагин, где этой ошибки не будет.
Примерно 150 миллиардов долларов выпадает на долю неудачных интернет-стартапов, большую часть из которых можно реанимировать за счет своевременного тестирования юзабилити. Консоль имитатор работы сайта на мобильном телефоне, поэтому фактические ошибки все таки лучше смотреть на живом телефоне. Воспользовавшись данным методом вы получите общее представление о работе сайта, но выявить ошибки в работе вам не удастся. На данный момент готов тест план, примерный чеклист функционального и ui/ux тестирования. По нормальному, нужны количественные и качественные метрики проделанной работы, тест кейсы, графики.